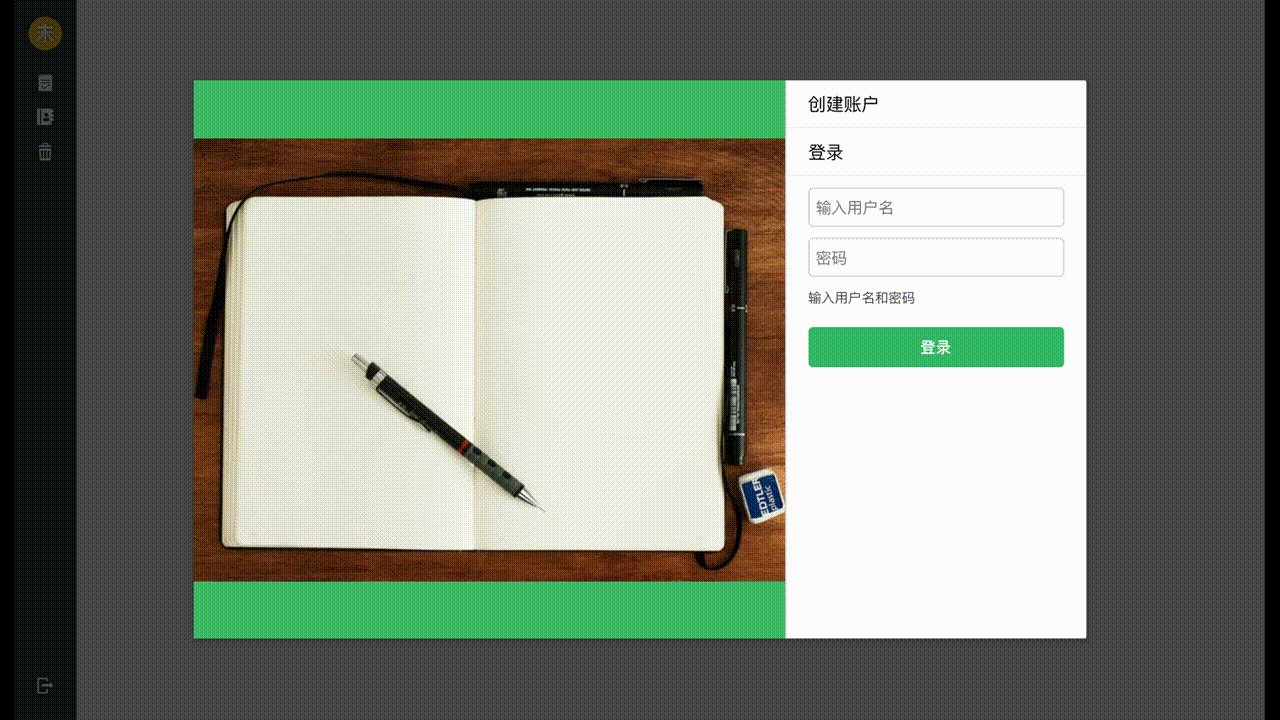
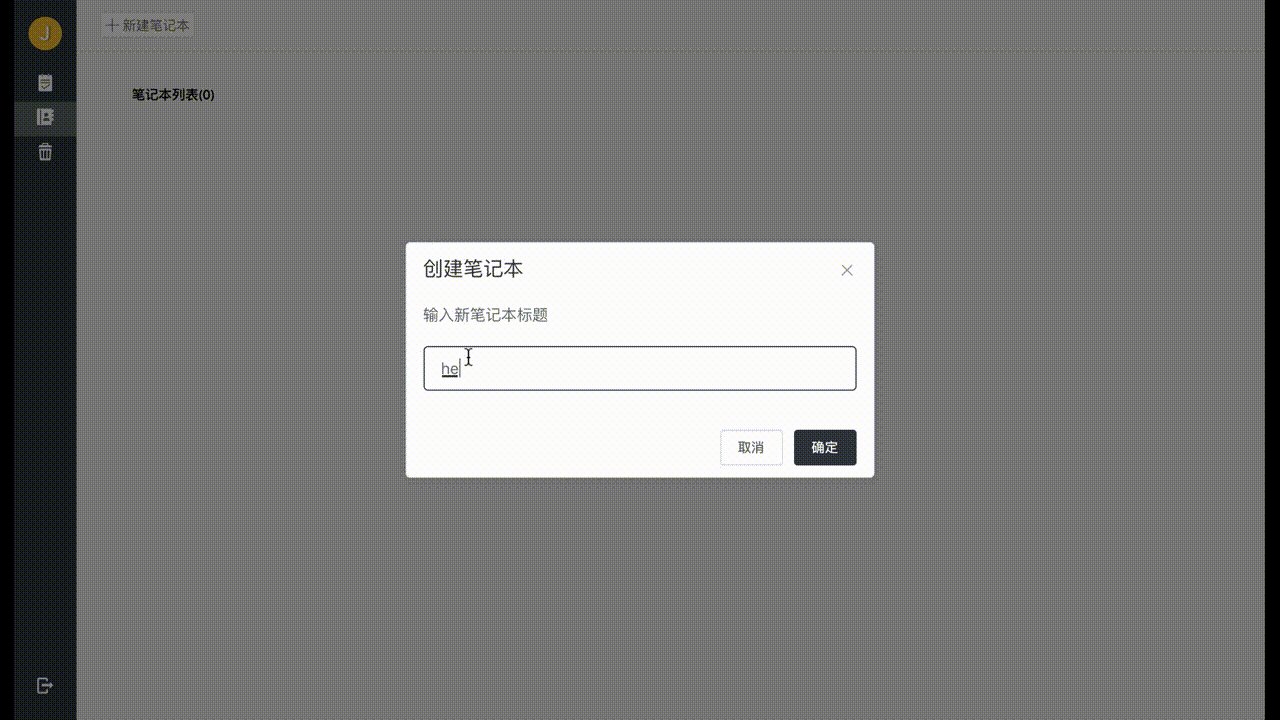
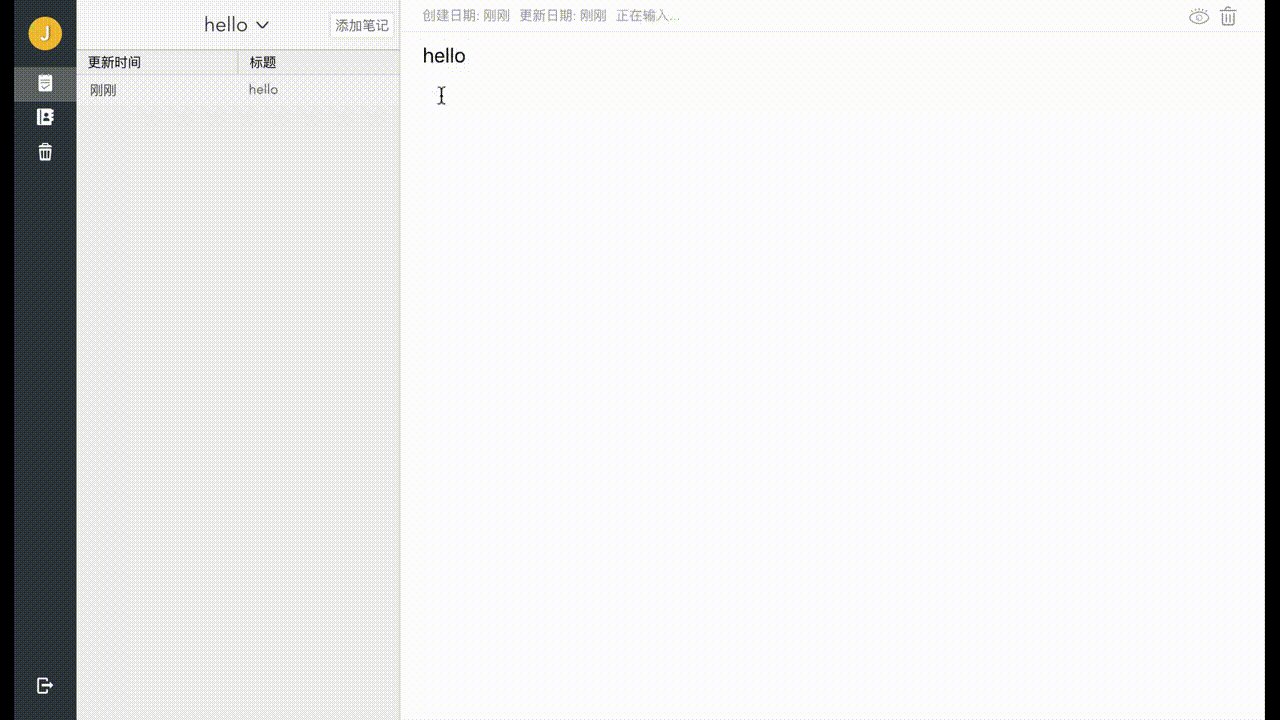
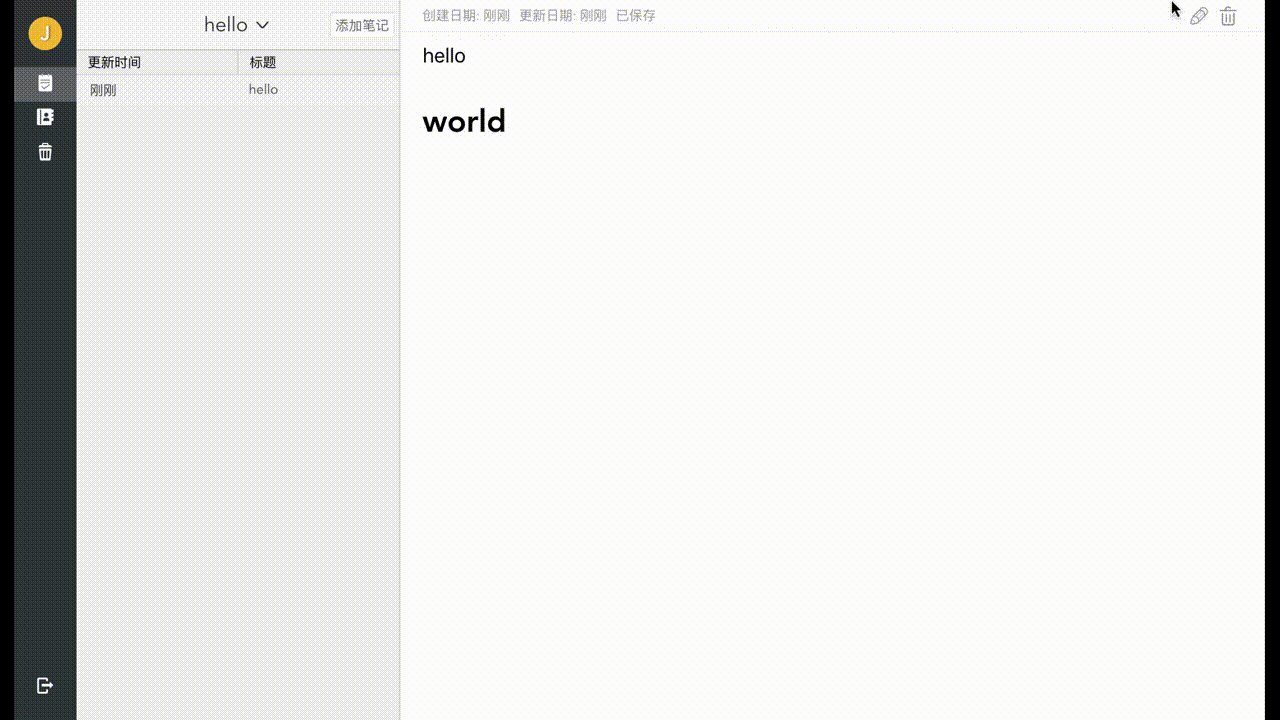
课程效果


课程介绍
详情请点击推文链接
https://mp.weixin.qq.com/s/Z35BbzQGSCaWpST7OmgeSA
课程模式
1.视频自学(无直播课程),价格1029
两种模式都可进班群答疑,购买课程后加班主任微信进群,跟班需联系班主任购买。
班主任微信:
圆圆:hungervalley
橙子:xiedaimala04
茜茜:astak10
你能学到什么
1.在最短的时间内上手 vue 真实项目,胜任中等难度产品的前端开发需求
2.vue 技术栈的熟练使用
3.前后端分离的开发方式的真实体验
4.产品需求分析的技巧
5.代码封装、优化、复用的技巧
6.体验优化的经验
课程特色
本课程假设你有一定的前端开发经验,有 nodejs、webpack 基础,了解基础的 es6语法。模拟当突然接手 vue 的真实项目时,如何从头一步步去思考、去学习官方文档、优化代码、优化体验,一步步覆盖所有的技术栈的过程。整个课程的组织安排更接近开发者日常做新项目的思考方式,而不是像传统的课程体系那样先对一个概念或者技术通读文档做详细的介绍再以上帝视角一次性给出代码。会让你有酣畅淋漓的真实体验。
课程大纲
1.前置知识
- ES6基本语法
- Node.js、NPM 入门使用经验
2.需求分析与前后端接口约定
3.Vue-cli 搭建项目
4.初识 Vue-router
5.样式&组件&调试
- 新增 Sidebar组件
- App.Vue 里引入 Sidebar组件
- 给 Sidebar 添加样式
- 封装 Avatar组件
- Sidebar 组件引入 Avatar 组件
- 引入 Less
- Vue 调试
6.Login组件
- 给 Login组件增加内容和样式
- 交互、校验的实现(v-bind、v-model、data、methods)
- 优化体验,实现回车提交
- 优化效果,增加登录注册切换操作的动画效果
7.接口封装
- 引入 axios,并使用 Promise 进行封装,便于后续使用
- Login 组件增加登录注册接口
- 开发环境和生产环境下baseURL 的自动切换
- 把 Login 用到的接口封装成 API 便于维护管理
- Promise
8.需求的完善
- 登录或者注册后页面自动跳转
- Avatar获取用户信息
- 未登录访问登录页以外的页面都跳转到登录页
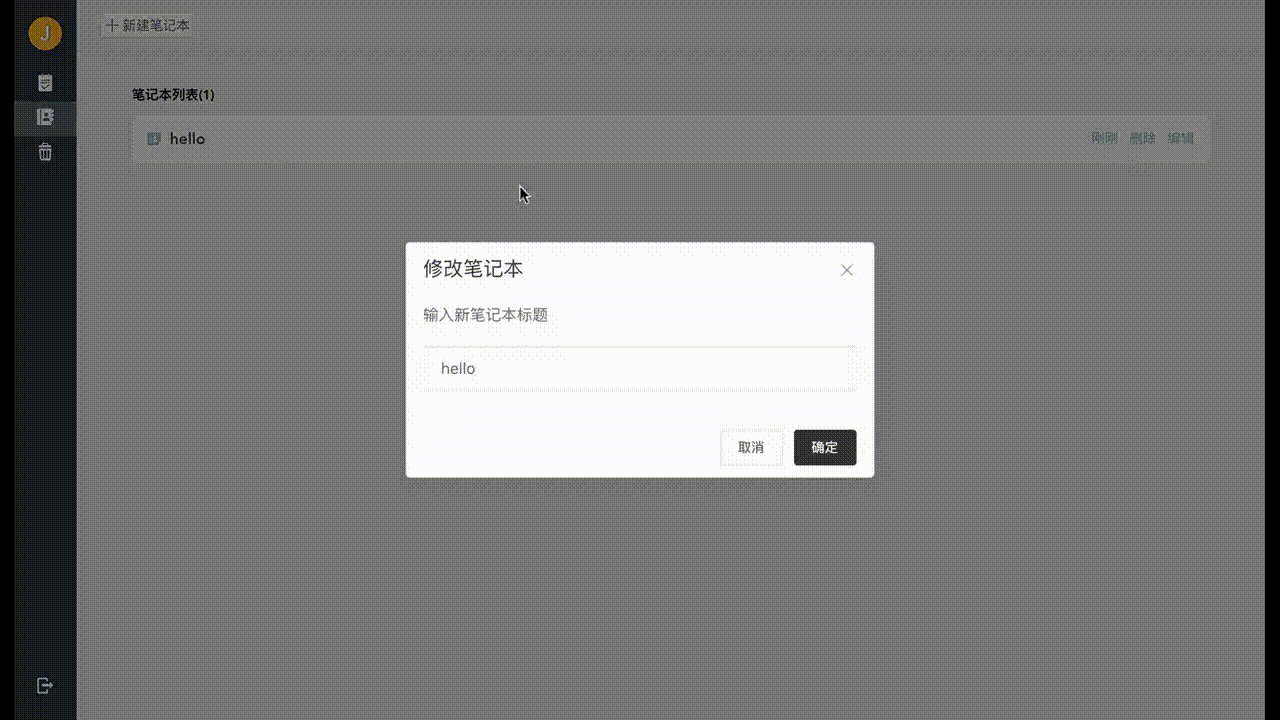
9.笔记本列表页
- 笔记本列表页的结构和样式
- 新增 notebook 接口 api
- 新增 util 辅助方法便于数据处理
- 笔记本列表功能
- element-ui 的使用
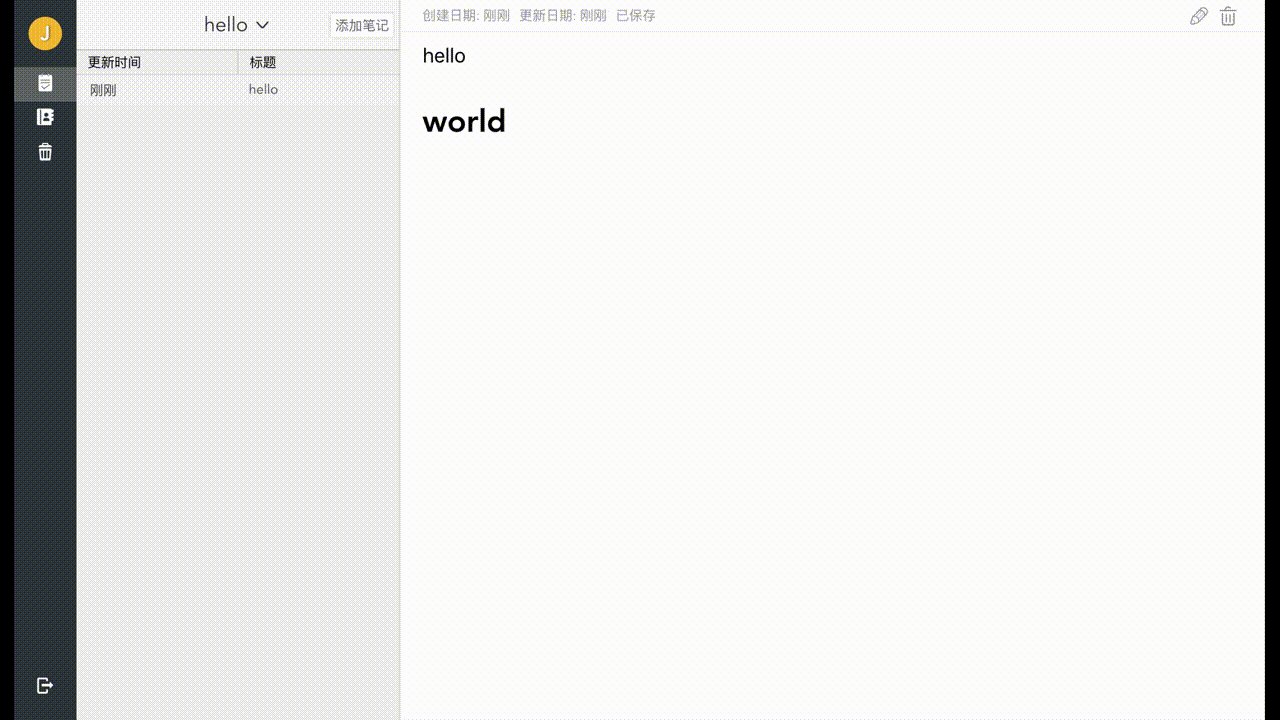
10.笔记详情页
- 笔记详情页结构和样式
- 新增api 接口
- 路由的匹配与数据获取
- 笔记本切换功能
- 笔记详情展示
- 父子组件间的数据传递
- Event bus数据传递
- 笔记的markdown编辑与预览
11.Vuex 状态管理
- 数据传递、状态共享的问题分析
- Vuex 速学
- Vuex 改造笔记本列表页面
- Vuex 改造笔记详情页
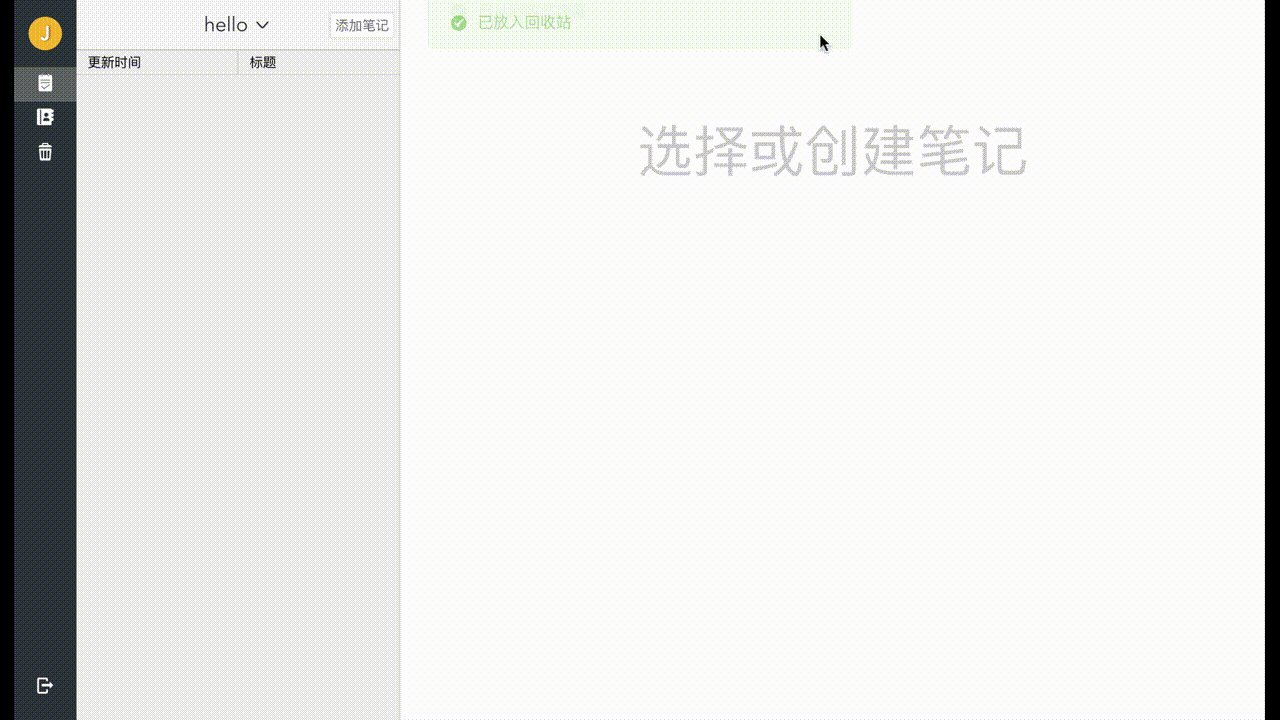
12.回收站页面
- 回收站页面结构、样式、
- 接口与基本功能完善
- Vuex 改造回收站页面
13.产品完善
适合同学
1.适合有一些 js 基础
2.对 vue.js 有一点点了解(简单阅读过部分 vue.js 官方文档)
3.急需vue.js 实战经验的同学
课程老师
若愚,前百度、阿里巴巴工程师,饥人谷最受欢迎的讲师之一,擅长 Node.js、Vue.js技术栈 ,善于把复杂的问题讲简单
注意
- 课程一经购买,不支持退课,故购买前请先试看或咨询微信。
- 课程完整的源代码加群后才能得到。